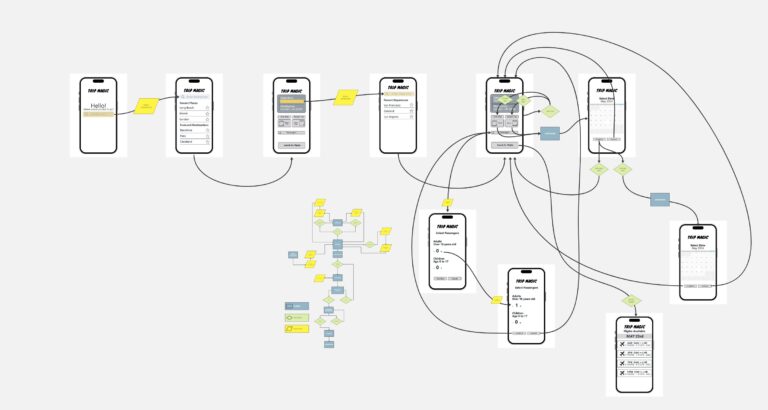
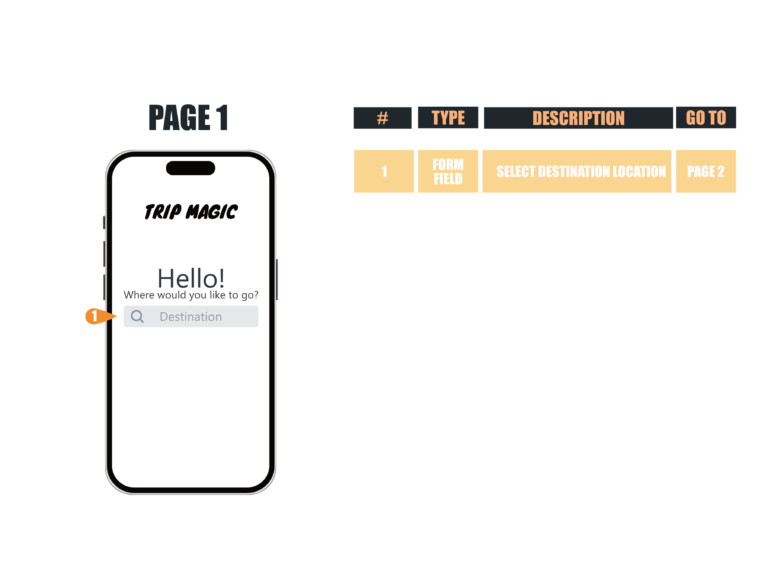
Wireflows: Travel App, Booking a Flight

A look at wireflows for a travel app, specifically the flows for booking a flight.
Wireframes

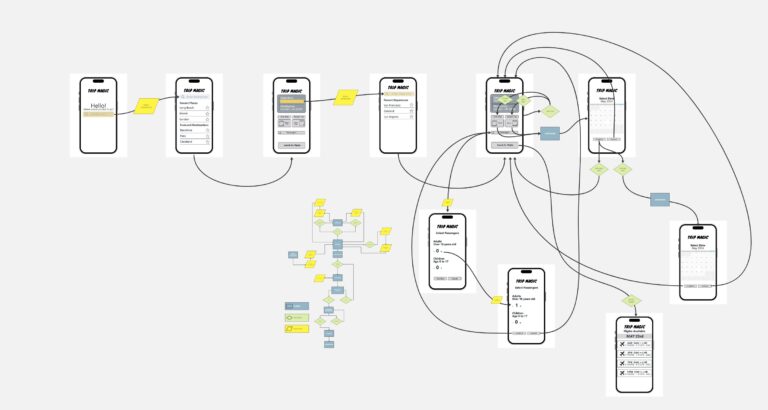
A look at wireflows for a travel app, specifically the flows for booking a flight.

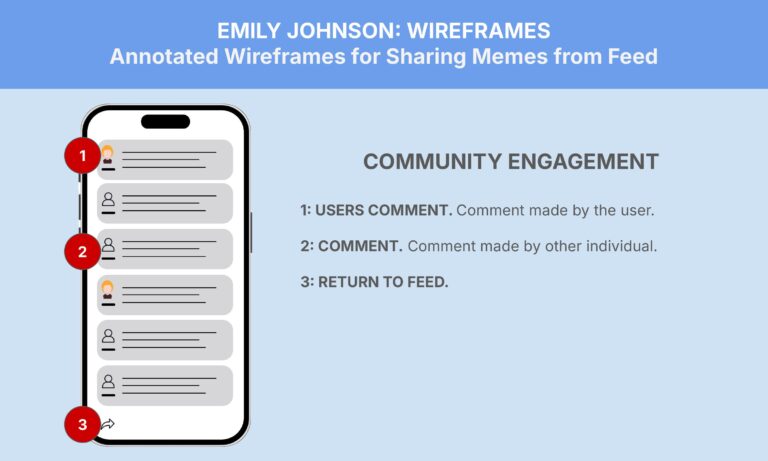
Annotated wireframes for the meme consumer persona in the meme sharing community.

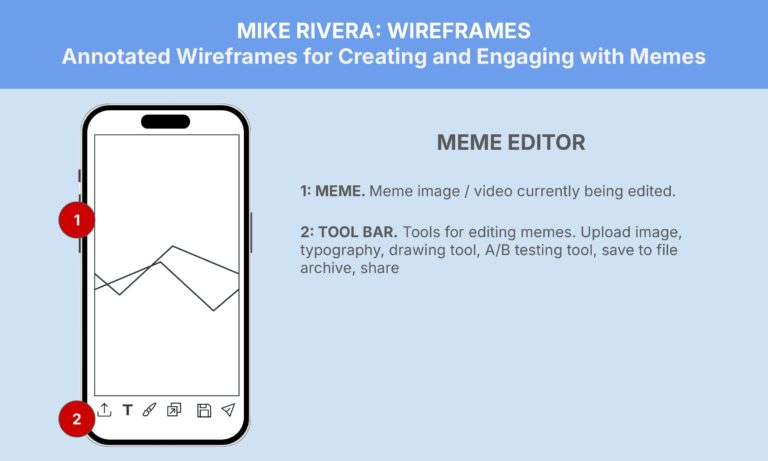
Annotated wireframes for the meme creator persona in the meme sharing community.

A selection of annotated wireframes from the booking a flight process for a travel app.

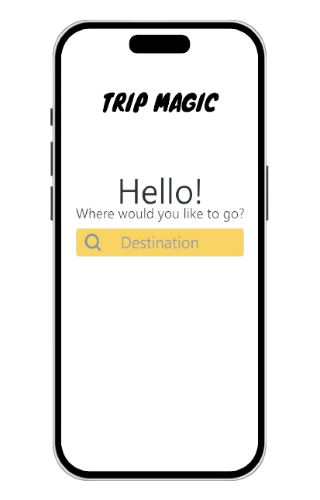
A selection of high fidelity wireframes of the booking a flight process for a travel app.

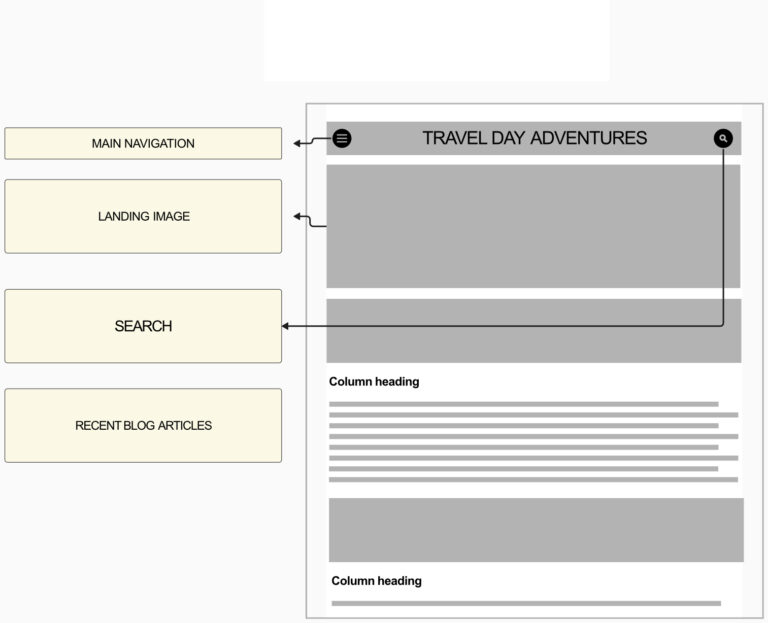
Low fidelity wireframes for a travel website, mobile version.

Low fidelity wireframes for a travel website.

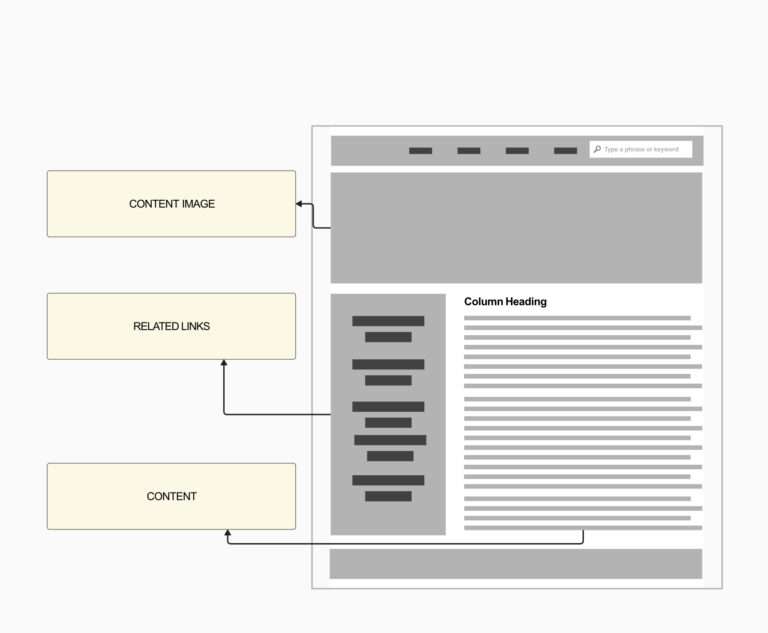
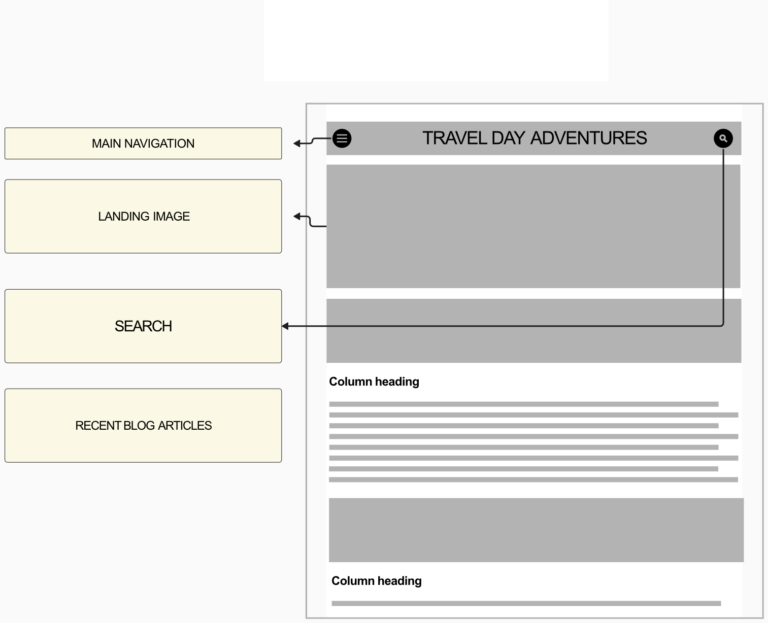
A selection of wireframes for a Travel Advisor’s website. Included a home page, navigation menu, a content page and search results for desktop and mobile browsers.