PERSONA: LINDA

Persona for the Healthy Eating project for Linda, a health-conscious parent.

Persona for the Healthy Eating project for Linda, a health-conscious parent.

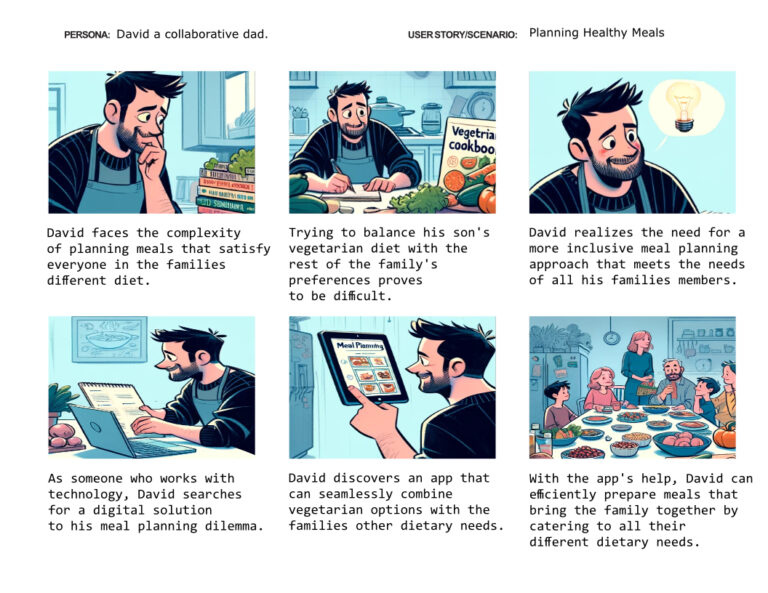
Two storyboards for scenarios around the challenges faced by busy families regarding cooking healthy meals. These two storyboards present the needs and frustrations of two individuals, Linda and David and their needs in an app or website that would help…

Don’t want to read the entire post I wrote about PREDICTIVE ANALYTICS IN CUSTOMER SEGMENTATION then check out this brief presentation on the same topic.

Predictive analytics are on the cutting-edge of technological innovation, offering businesses insight into future trends and behaviors. This ability to help businesses see into the future has revolutionized the way these organizations understand and interact with their customers. This paper…

Traffic Light & Pedestrian Signal The affordances that stand out to me are its pushability and its visibility. It has only got one primary functionable part, a button that can only be pushed. There is no indication that it should…

Organizing: The purpose of organizing content is multifaceted, and it serves two primary goals: enabling people to find the right answers to their questions and providing the necessary context for them to understand those answers effectively. On the internet, where…

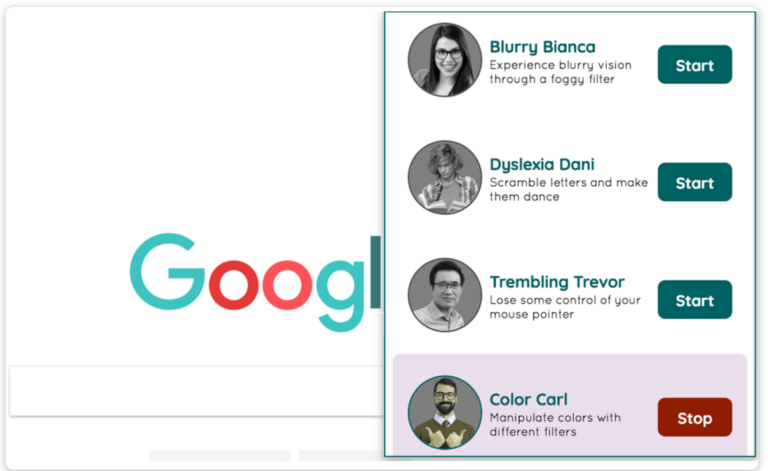
“Funkify’s motor simulator persona ‘Trembling Trevor’ will make you lose some control over your mouse pointer. The main goal with this simulator is to clarify the frustration within a person who tries to point and click a way too small…

In this look at Zillow.com, I investigate the search and metadata functionalities of this well known real estate website. This investigation of Zillows functionality will encompasses a review of the website’s search offerings, the role of search in the sites…

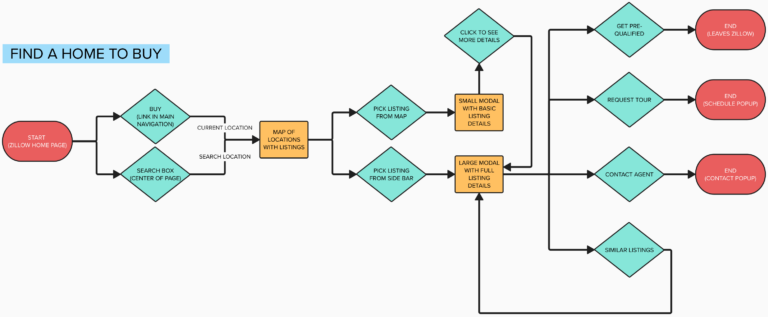
The user flow at Zillow that I am going to take a look at is the process of searching for a property to buy. People use Zillow to find homes that meet their specific criteria, such as the location, price…

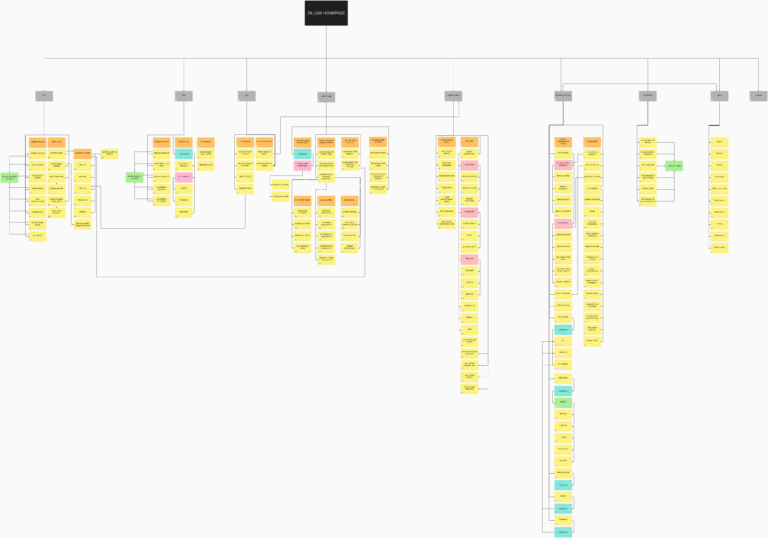
A sitemap is a way to create a graphical representation of a website that depicts its information hierarchy. They offer a way to visualize the website’s structure and the interconnections between various pages and sections (Babich, N. 2019). Creating a…

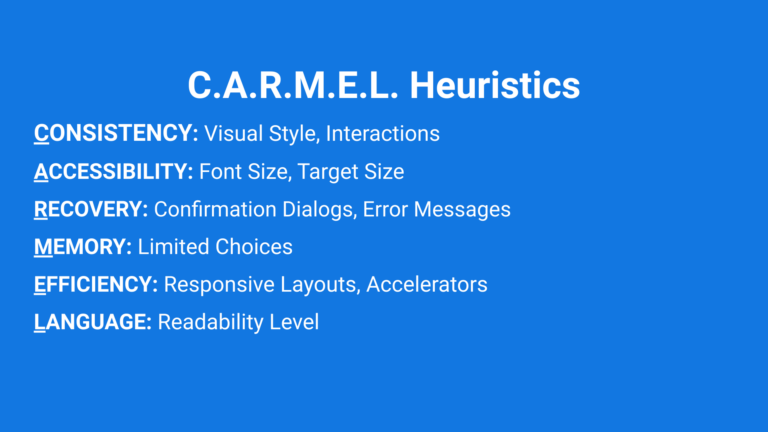
Kaniasty’s CARMEL Guidelines The CARMEL guidelines are inspired by Nielsen’s usability heuristics, but incorporate knowledge and standards that have emerged since Nielsen’s principles were published over 20 years ago, including best practices for accessibility. Consistent visual styleThe design follows branding…

ELEVATOR PANEL The accessibility concerns surrounding the elevator button panel are numerous. The button layout deviates from the standard, typically, elevator button panels position the “hold open” and “close doors” buttons at the bottom for easy access. However, in this…